Simple Jquery Calendar Free Download
Select menus are a common choice for date pickers since they're easy to set up. But after decades of MM/DD/YY menus, I think our users deserve better.
It's pretty simple to add a date picker to your form, and most date picker plugins are totally free. Once you learn the basic setup process, you'll never go back, so it's really just a matter of finding a good one. I've scoured the web in search of the best plugins and organized them all in this post.
You'll find vanilla JS plugins, jQuery plugins, and even extensions for frameworks like Bootstrap. No matter what you need there's bound to be a plugin here for you.
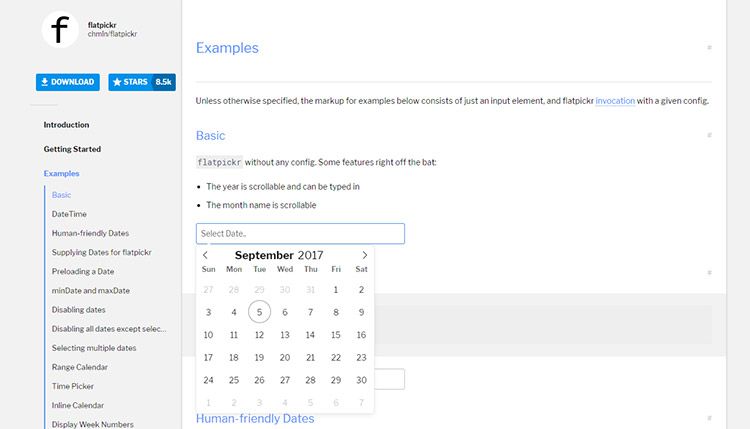
1. Flatpickr

The lightweight Flatpickr plugin is easy to use and even easier to setup. It's designed with simplicity in mind so the default UI should blend into any layout.
If you take a peek at the examples page you'll notice this datepicker isn't very complex. But that's often what users want: a simple interface to input data and move on.
With Flatpickr you can customize the initial date, month, and year along with restrictions on which date(s) can be picked. Plus you can add an optional time parameter using the 12H or 24H clock.
No doubt this is one of the better date picker plugins just for its design, UX, and features.
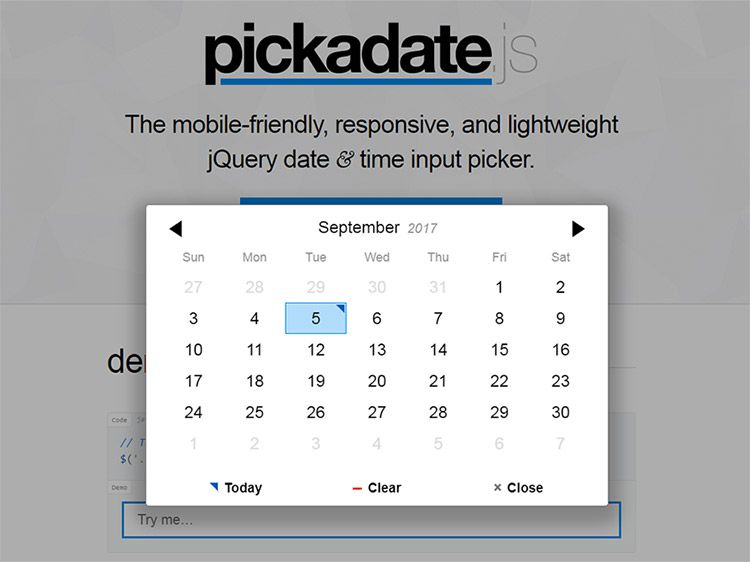
2. Pickadate.js

Another choice I really like is the Pickadate.js plugin. This is designed to be mobile-friendly and fully responsive so it's a great solution for all devices.
Pickadate runs on jQuery, so you do need that library as a dependency. However, this file is pretty lightweight, and it doesn't take much to get it working so even with jQuery you shouldn't notice any page lags.
This offers both a date and a time selection menu, so it's a fully-featured option no matter what data you're collecting.
3. Date Range Picker

Input range pickers are extremely common with scheduling programs and visual data applications. For example Google Analytics uses their own date range picker for visitor data over a specific website.
To recreate this effect try the Date Range Picker. It's designed to fit into Bootstrap's CSS stylesheet but can also be used solo.
Plus it supports multi-month pickers, single month pickers, and pre-defined values for common date ranges(past week, past month, etc).
By far the most well-designed JS range selection plugin I've ever seen.
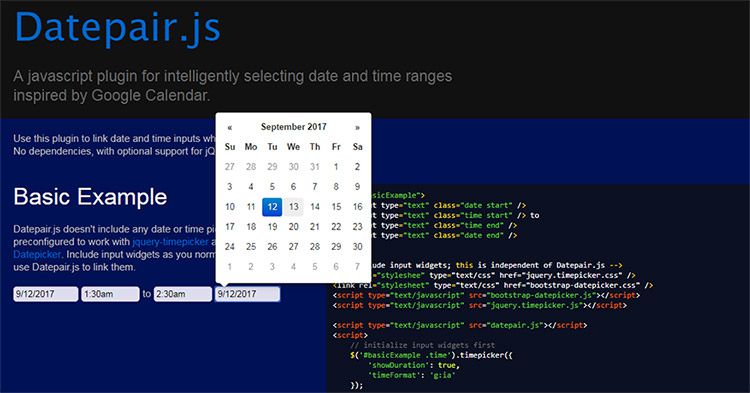
4. Datepair.js

To use something a little simpler for range selection try Datepair.js.
This relies on dual input fields for selecting the starting date & ending date of a range. It can also include time ranges too based on your settings and how you configure the plugin.
Is this better than a single date picker UI? That's up to you(or your client) to decide.
But this is a simple plugin to setup and your visitors may prefer the single field inputs.
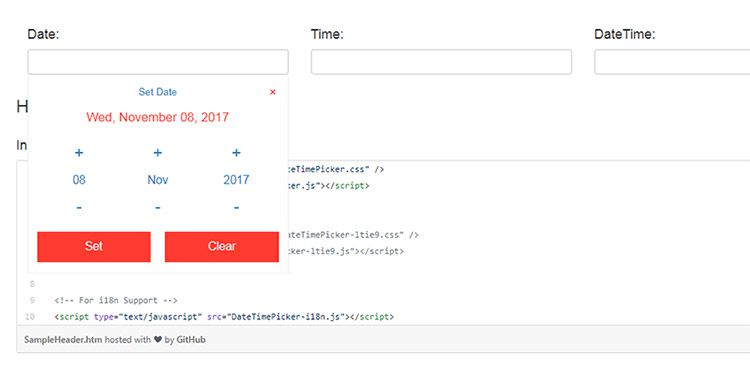
5. DateTimePicker

Here's one of the more unique plugins out there with quite an abnormal interface.
The DateTimePicker plugin has its own responsive dropdown menu that lets the user select their date/time using plus & minus icons.
On the one hand, this is easier to jump around and quickly change the month/year with a few taps. But it's also not the typical calendar UI so it may take some adjusting from users who aren't familiar with this interface.
There's pros & cons to everything, so I say take a peek at the plugin and see what you think. This does support separate date & time inputs, but you can also combine them together making datetime selection just one click away.
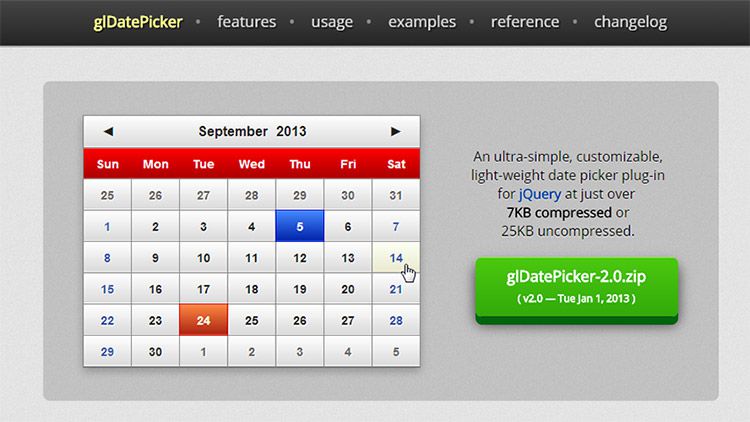
6. glDatePicker

For a detailed design and tons of optional features check out the glDatePicker plugin. It's fairly lightweight considering how much you get and it measures about 7KB when minified.
This runs on top of jQuery, so you have to consider that as well. But it's one of the few plugins that offers gorgeous theming for calendar date selection screens.
It has a few pre-designed templates, but it also comes with CSS properties that you can restyle yourself. Not to mention all the JS functions have callbacks so if you're comfortable with coding you can add your own features into the mix.
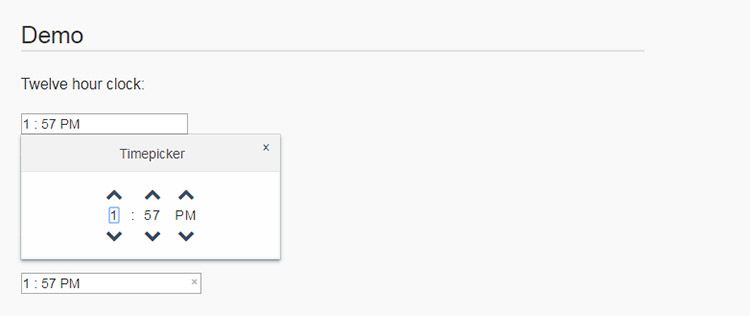
7. Wickedpicker

While this isn't technically a datepicker it is one of the better time pickers out there.
Wickedpicker is a jQuery-powered time selection plugin that works on any input field. It supports user input for hours/minutes and the AM/PM setting. You can also run it on a 24h clock with a simple JS option.
Some datepicker plugins have time selection, but it comes as an extra feature. This plugin is designed solely for time inputs, so it's a nice choice if that's all you need.
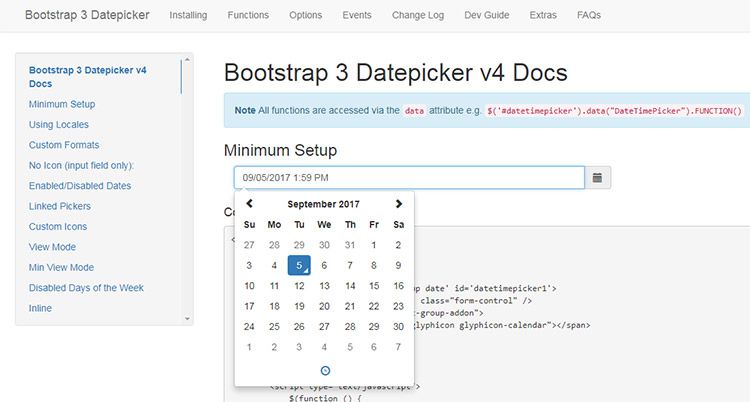
8. Bootstrap Datepicker

Anyone who's familiar with Bootstrap knows just how useful it is for new projects. If you're frequently designing sites on Bootstrap then you should keep this Bootstrap Datepicker saved.
It's one of the few plugins made specifically for BS3 layouts, and it should be compatible with the upcoming Bootstrap 4 release too.
The design includes a section for changing the month & year along with a time selector for altering minutes/hours in your date picker. It blends perfectly into the BS GUI so it's no doubt a staple for anyone using Bootstrap.
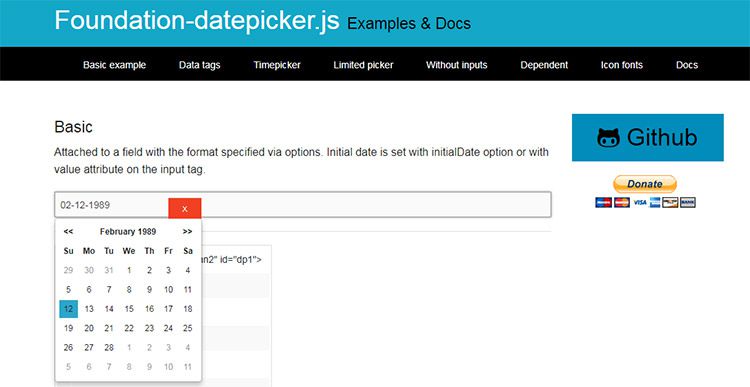
9. Foundation Datepicker

Another popular frontend framework is Foundation and if you're more into that library you should check out this Foundation datepicker also 100% free.
It also comes with a time picker and options to include the time inside the date selection screen. You can even define dates based on fixed settings(i.e. only certain dates available) and limit those dates to certain times.
You can even restyle the time input with fixed choices like 15-minute intervals.
There's a lot you can do with this plugin, so it's a great addition to any Foundation website.
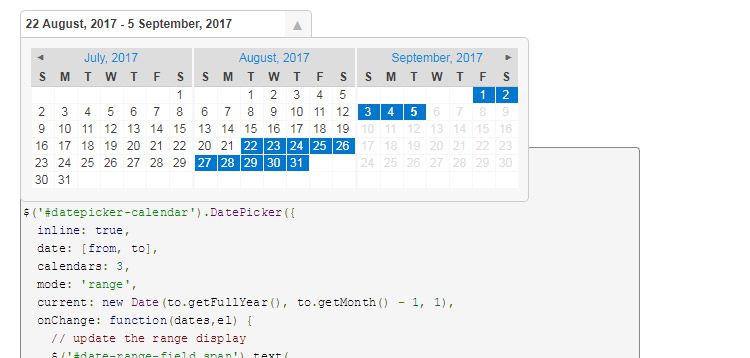
10. FoxRunSoftware DatePicker

This is one of the top plugins on GitHub for jQuery datepickers. It's simply titled "DatePicker" but to distinguish it from the rest it's the plugin designed by FoxRunSoftware.
It comes with a clean interface, and by default, it uses a 3-month GUI window for date selection. This feels just like the Google Analytics picker except it's a bit smaller.
The callbacks are pretty simple to code, and you have a lot of control over how to manage the UX. Certainly a datepicker worth saving if you want to replicate the Analytics GUI.
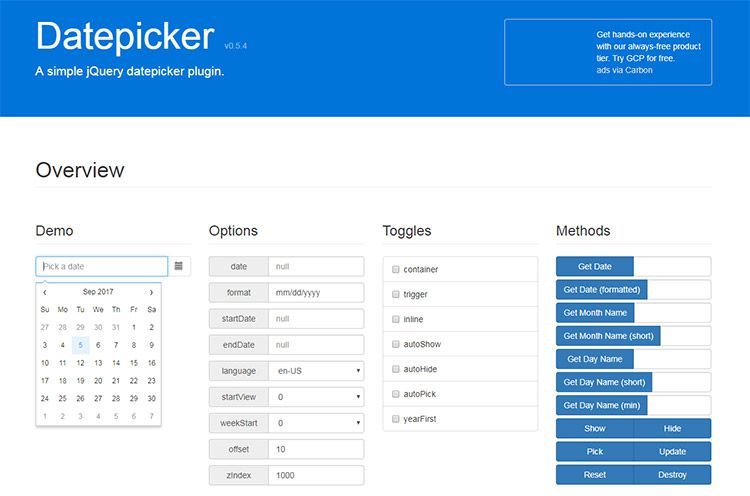
11. jQ Datepicker

Here's one more datepicker plugin with the simple title of Datepicker. Again it runs on jQuery but this one's designed by a Chinese developer Fengyuan Chen.
This Datepicker plugin is phenomenal and it has a ton of documentation for newer JS developers.
The main demo page is great for toying around but check out the GitHub repo if you want to get this plugin setup & running on your website.
And if you're ever looking for more datepicker plugins try searching GitHub. Web developers release new plugins all the time so you never know what you'll find.
Source: https://speckyboy.com/free-date-picker-plugins/
Posted by: jessepachewe0194015.blogspot.com
Post a Comment for "Simple Jquery Calendar Free Download"